前言
通过选择一张图片,然后提取图片中的文字,并显示在页面上。
背景
在开发过程中有很多需求是直接贴图的,上面的文字需要手动敲或者找第三方的工具,我在想既然有第三方工具,那是不是也有开源的工具提供,可以借助开源来自己完成一个图片提取文字的页面。
思路
在页面上通过选择图片,然后使用开源库 tesseract.js,将提取的文字提取出来,然后显示在页面上。
一、 创建项目
我使用的是 vue3 进行实现,使用如下创建一个项目
pnpm create vite@latest tesseract-demo --template vue-ts
创建好后下载依赖并运行
// 下载依赖
pnpm install
// 运行
pnpm run dev
然后在项目的 components 文件夹下创建一个 TesseractDemo.vue 的文件,并将原始项目的 App.vue 文件中的 template 内容删除掉,导入并调用 TesseractDemo 组件 App.vue
<template>
<tesseract-demo />
</template>
<script setup lang="ts">
import TesseractDemo from "./components/TesseractDemo.vue";
</script>
<style scoped></style>
此时页面一片空白,接下来开始改造TesseractDemo.vue
二、实现图片上传并提取文字
要提取图片文字,我们需要借助tesseract.js库
- 安装tesseract.js
pnpm install tesseract.js
- 改造tesseract.js,大致功能有一个上传图片按钮,显示上传后的图片,然后点击提取文字按钮,最后将文字显示在页面上,代码如下:
<template>
<div class="tesseract-demo">
<input id="select-image" type="file" accept="image/*" @change="selectFile">
<div >
<p>上传的图片</p>
<div class="image-box">
<img v-if="imageSrc" class="image-demo" :src="imageSrc">
</div>
</div>
<button class="btn" @click="getImageText">提取文字</button>
<p>提取的文字</p>
<div class="image-text">
{{imageText}}
</div>
</div>
</template>
<script setup lang="ts">
import {ref} from 'vue'
import * as Tesseract from "tesseract.js";
let imageSrc:File = ref<File>('')
let imageText:string = ref<string>('')
const selectFile = (event)=>{
const file = event.target.files[0]
if(!file){
return
}
const reader = new FileReader()
reader.onload = (e)=>{
imageSrc.value = e.target.result
}
reader.readAsDataURL(file)
}
const getImageText = ()=>{
// 使用Tesseract 提取图片文字
Tesseract.recognize(imageSrc.value,'eng+chi_sim').then((res)=>{
imageText.value = res.data.text
}).catch(err=>{
console.log(err)
})
}
</script>
<style scoped>
.image-box{
height: 300px;
width: 800px;
padding: 20px;
border: 1px solid #dedede;
margin-bottom: 10px;
box-sizing: border-box;
display: flex;
justify-content: center;
}
.image-demo{
display: inline-block;
height: 100%;
}
.btn{
height: 32px;
width: 80px;
}
.image-text{
width: 800px;
min-height: 200px;
border: 1px solid #dedede;
}
</style>
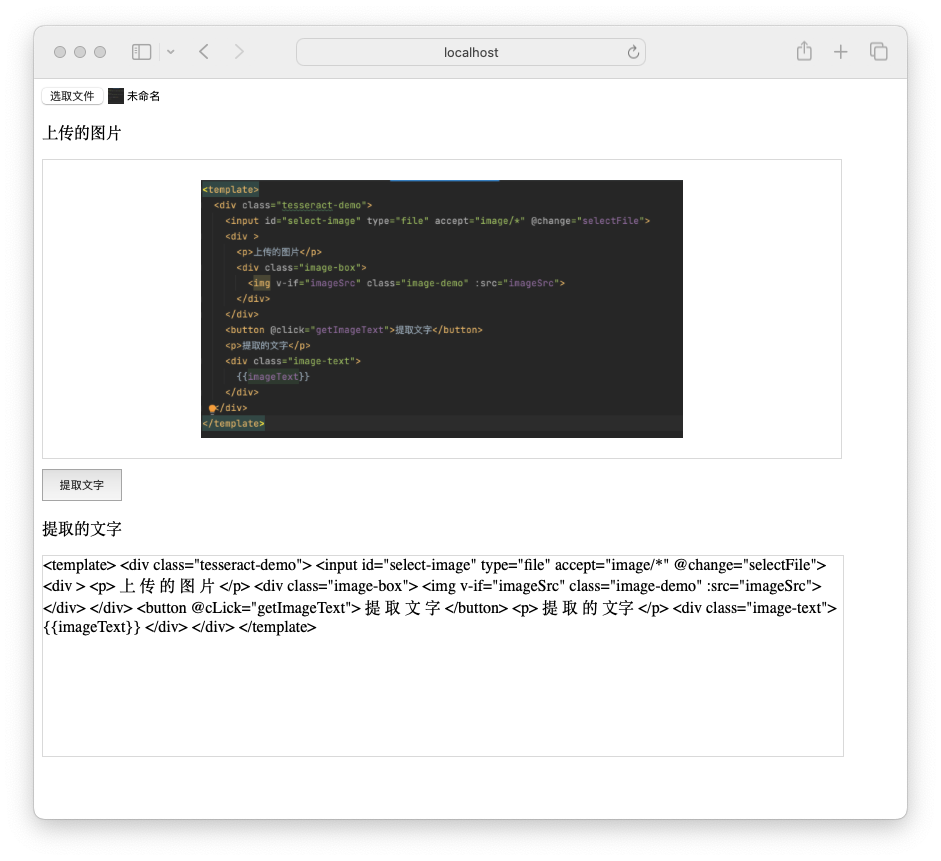
效果如下:

Tesseract使用说明
官方网址: https://tesseract.projectnaptha.com/
// 第一个参数是图片路径,也可以是base64
// 第二个参数是 识别的语言,如果识别多个语言使用 + 号链接,eng表示英语,chi_sim表示中文
// res为返回的结果,res.data.text为返回的文字
Tesseract.recognize(imageSrc.value,'eng+chi_sim').then((res)=>{
imageText.value = res.data.text
}).catch(err=>{
console.log(err)
})
